这篇文章记录如何在Intellij idea里创建一个标准maven webapp的步骤。

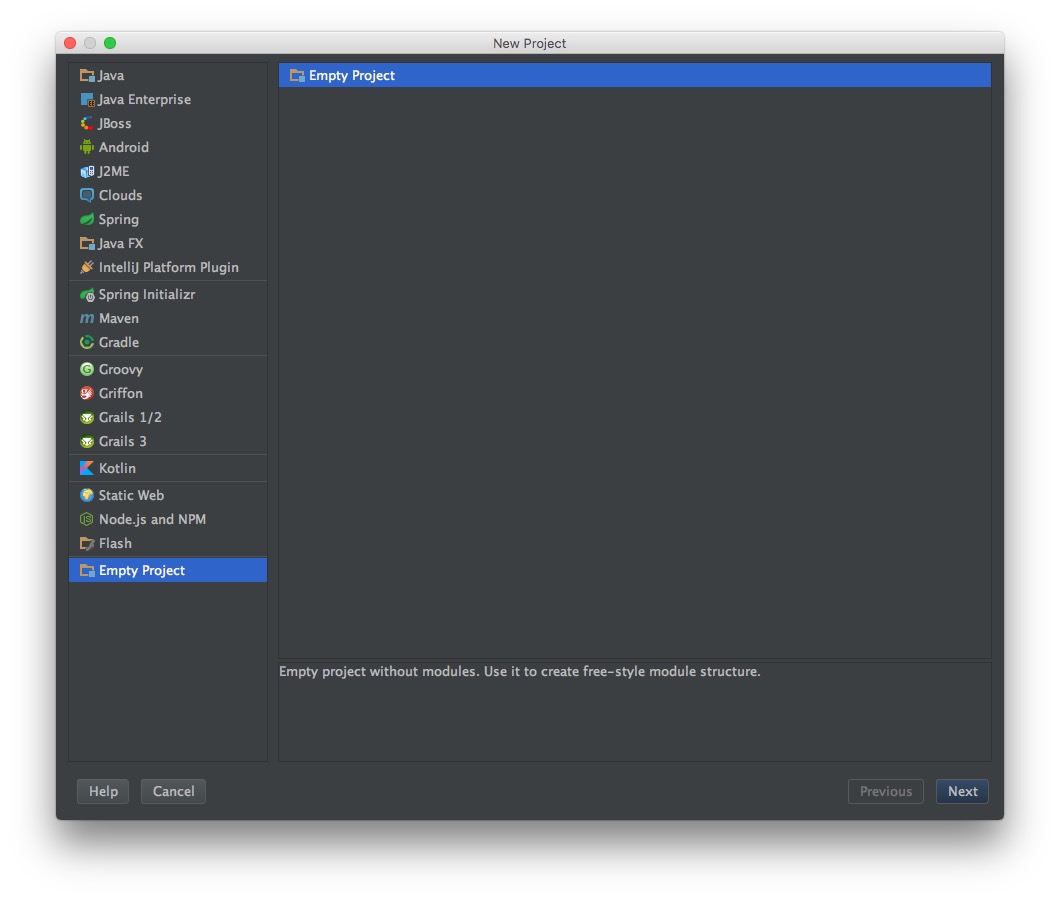
以我的习惯,我会先建一个空Project,然后再添加Module。因此下一步,选择新建Empty Project。

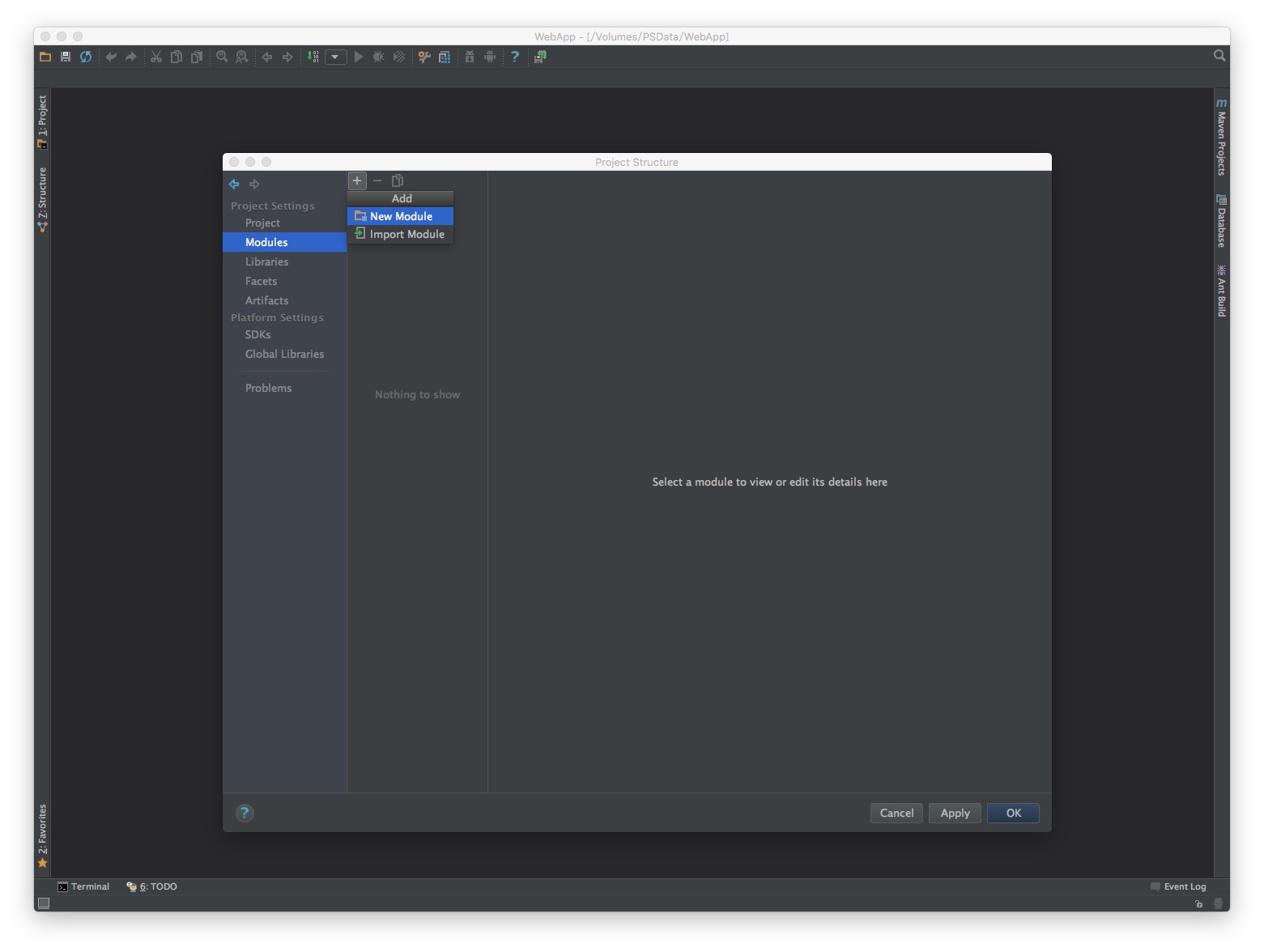
选择保存目录,确认。接着选择新建Module。

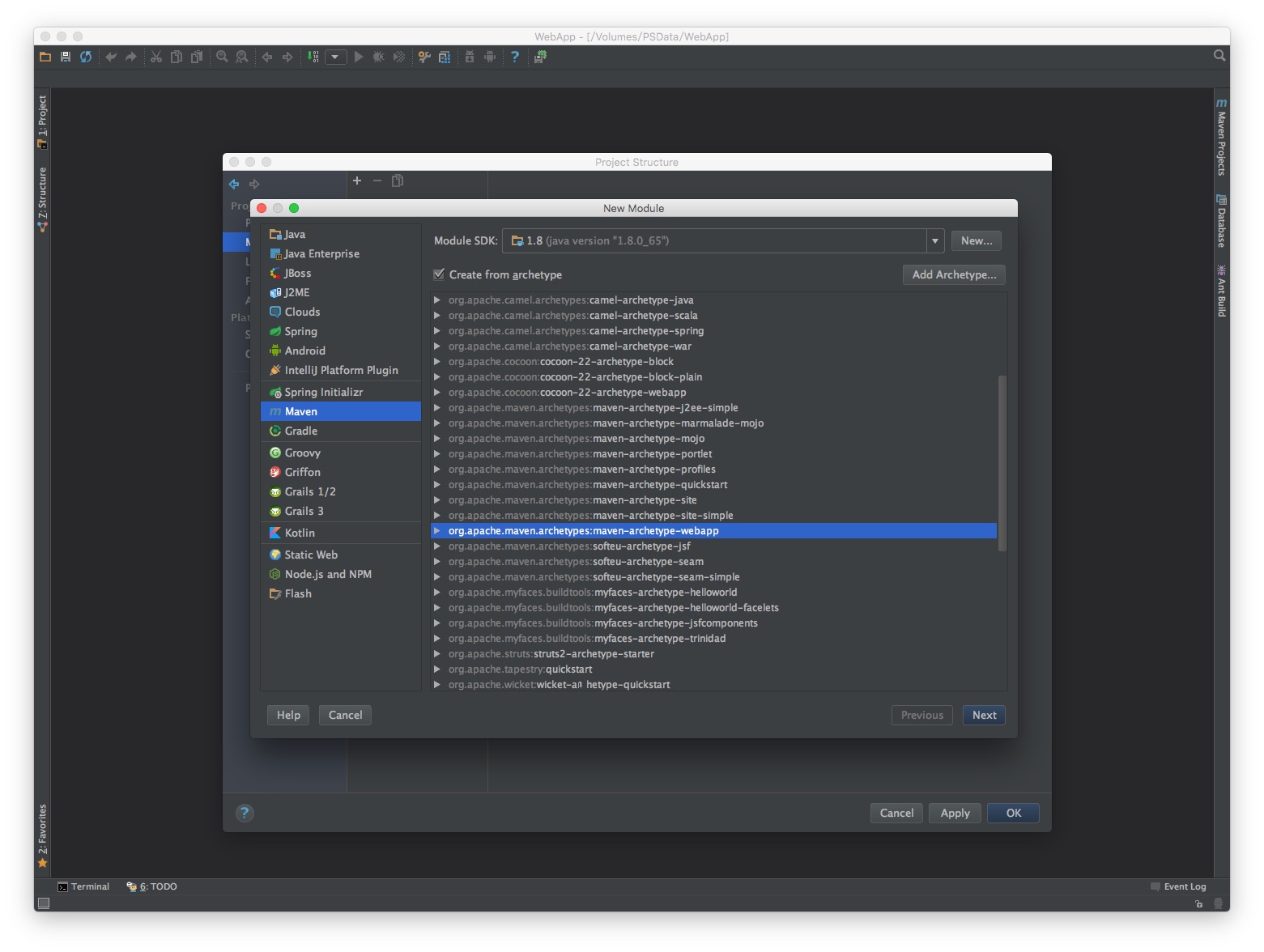
在这个界面选择Maven,勾选上Create from archetype,选择org.apache.maven.archetypes:maven-archetype-webapp。

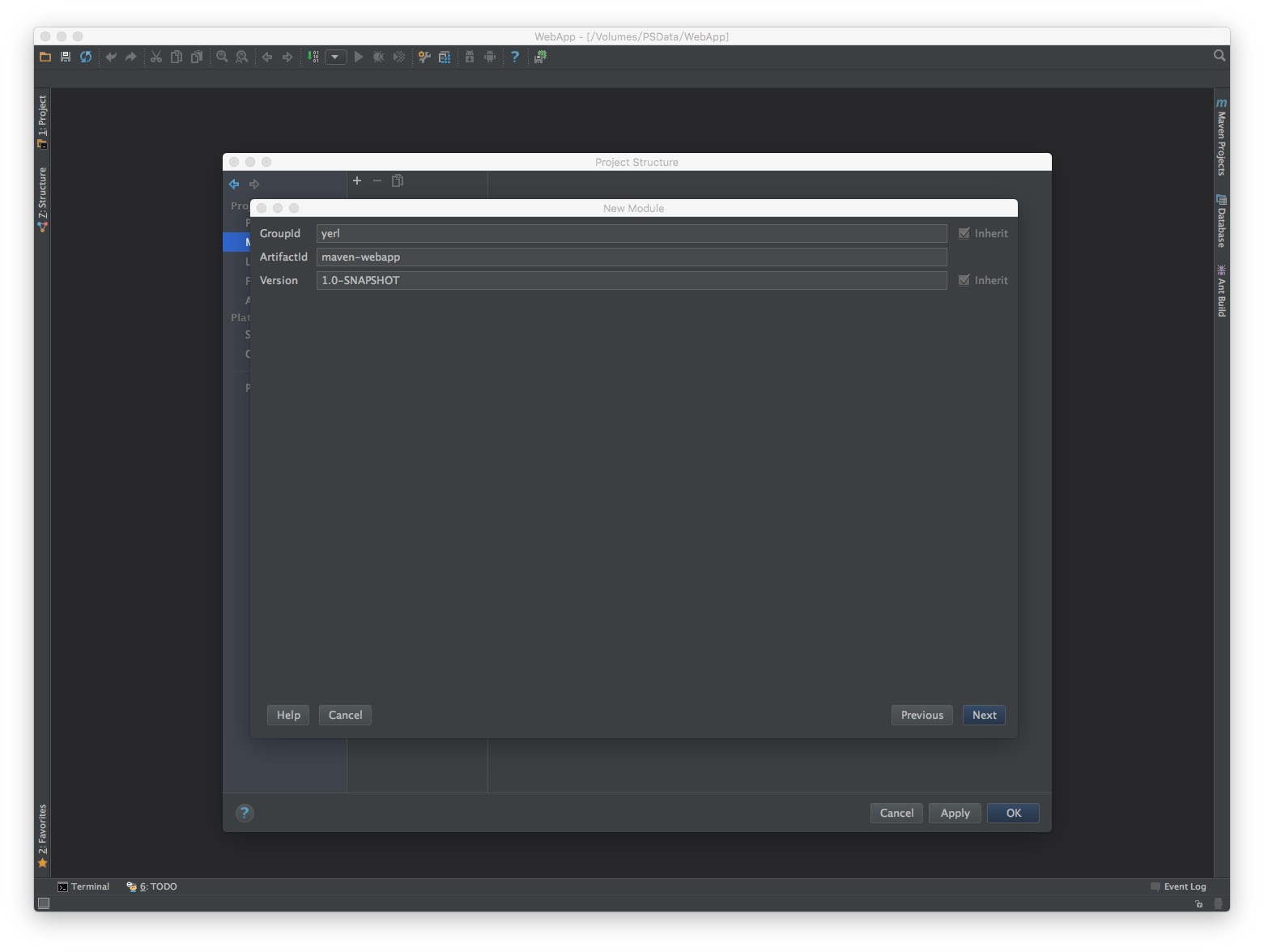
输入你的GroupId、ArtifacId,继续Next。

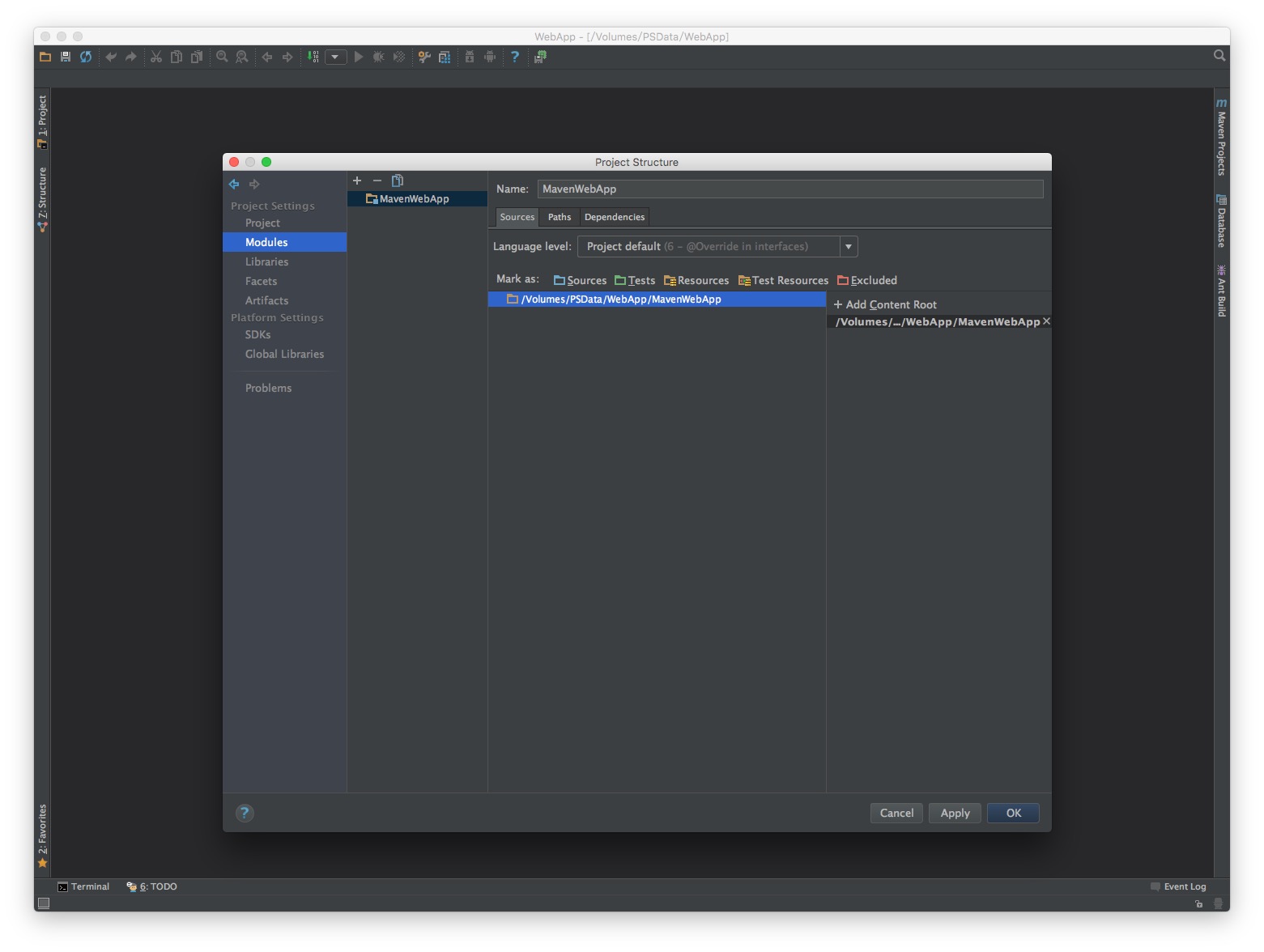
继续输入你保存的目录,完成后来到这个界面。点击OK。接着Intellij idea就会开始构建项目。构建速度取决于你当前网速和电脑配置。

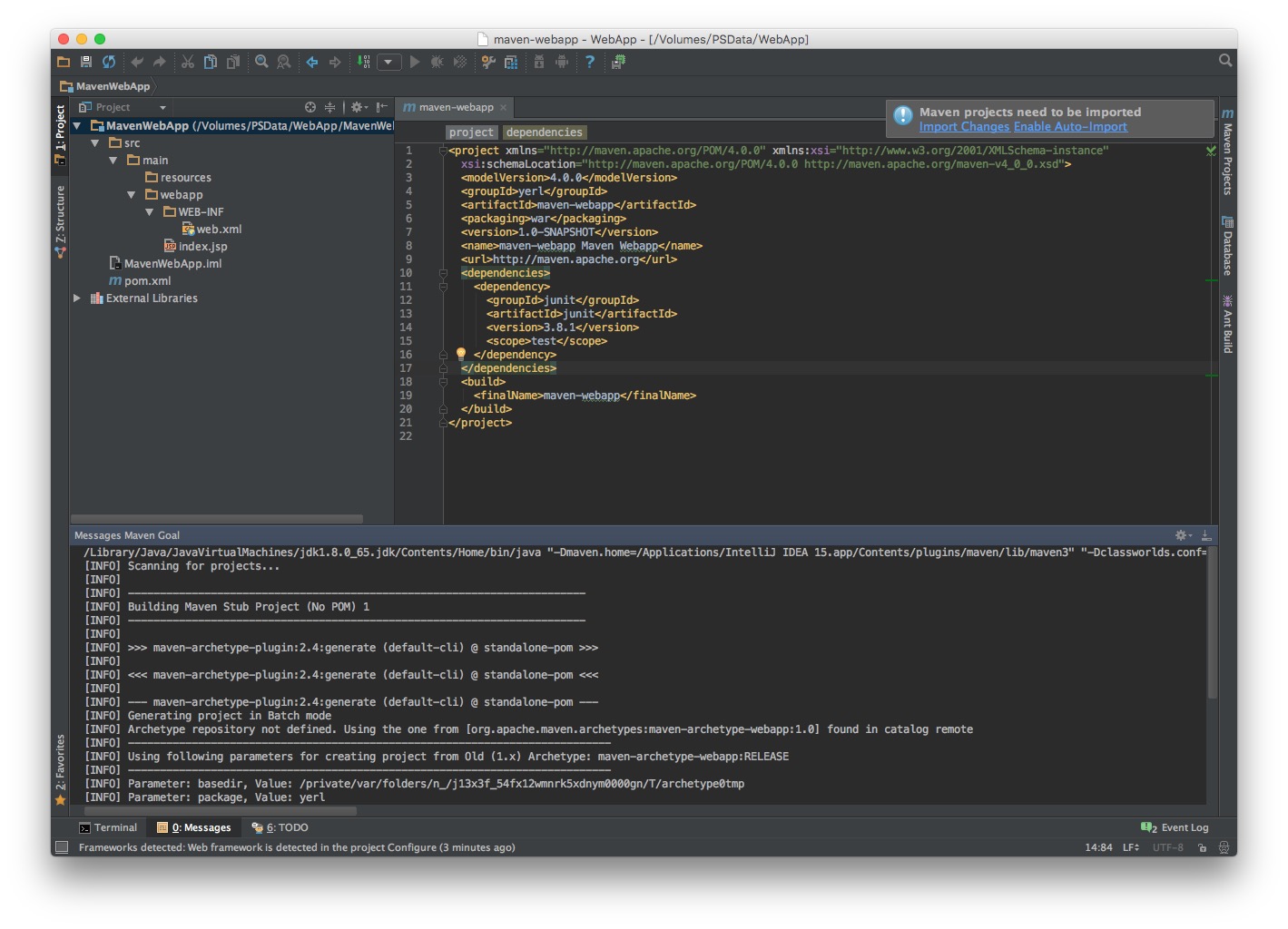
构建完毕后,一般右上角提示Maven projects need to be imported,选择Enable Auto-Import。
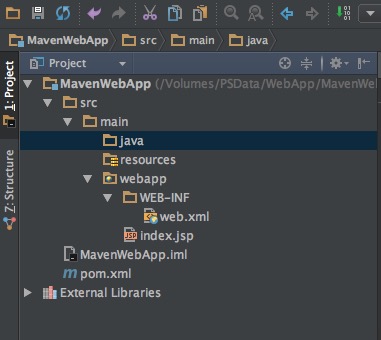
当前的项目结构目录如图所示。

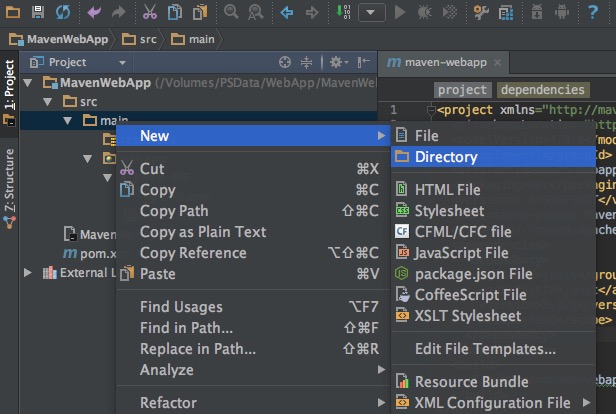
你会发现当前目录下,并没有Java源文件目录,因此,我们现在还需要新建一个java目录,并在Intellij idea中将它设为源目录。


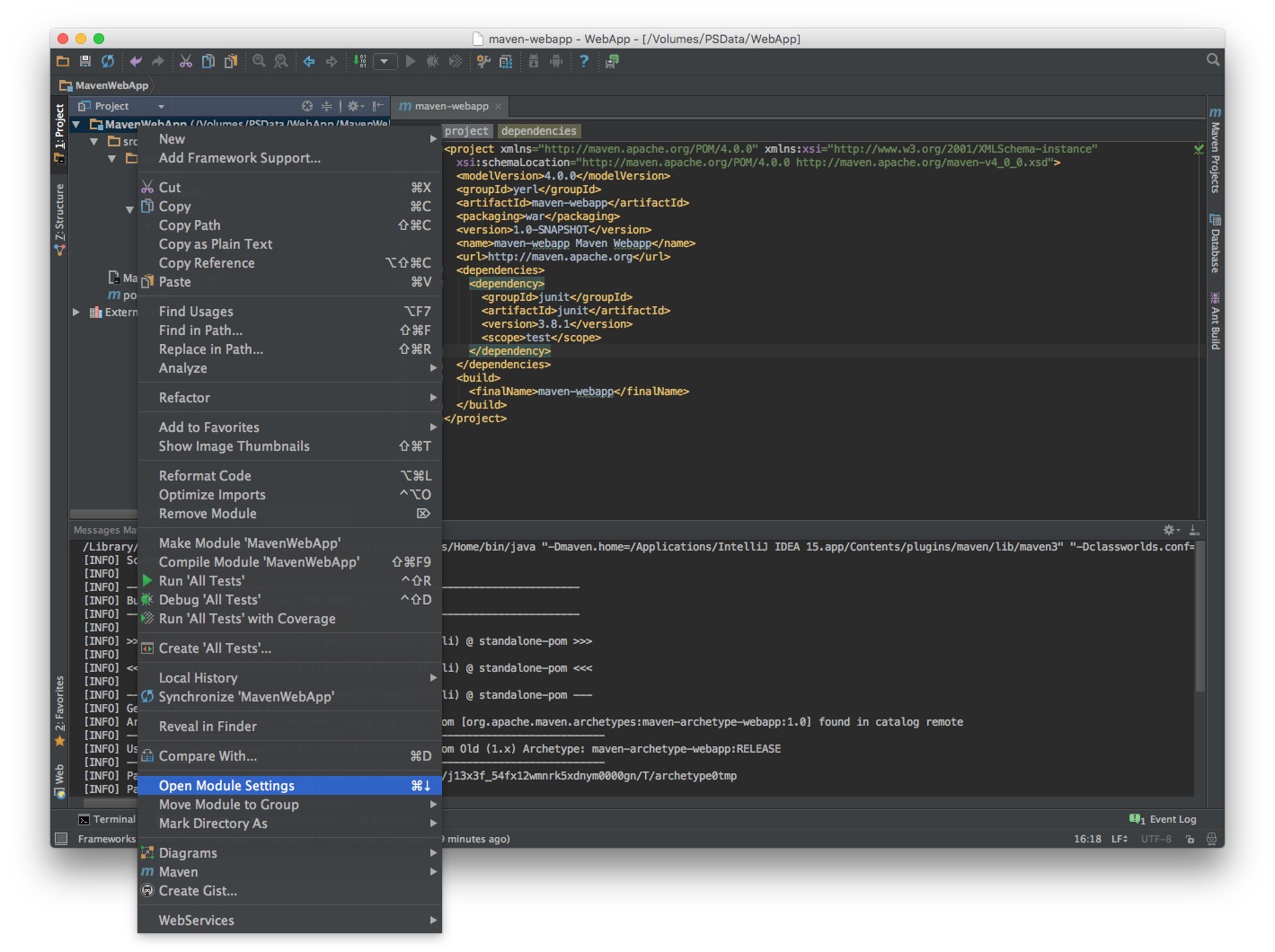
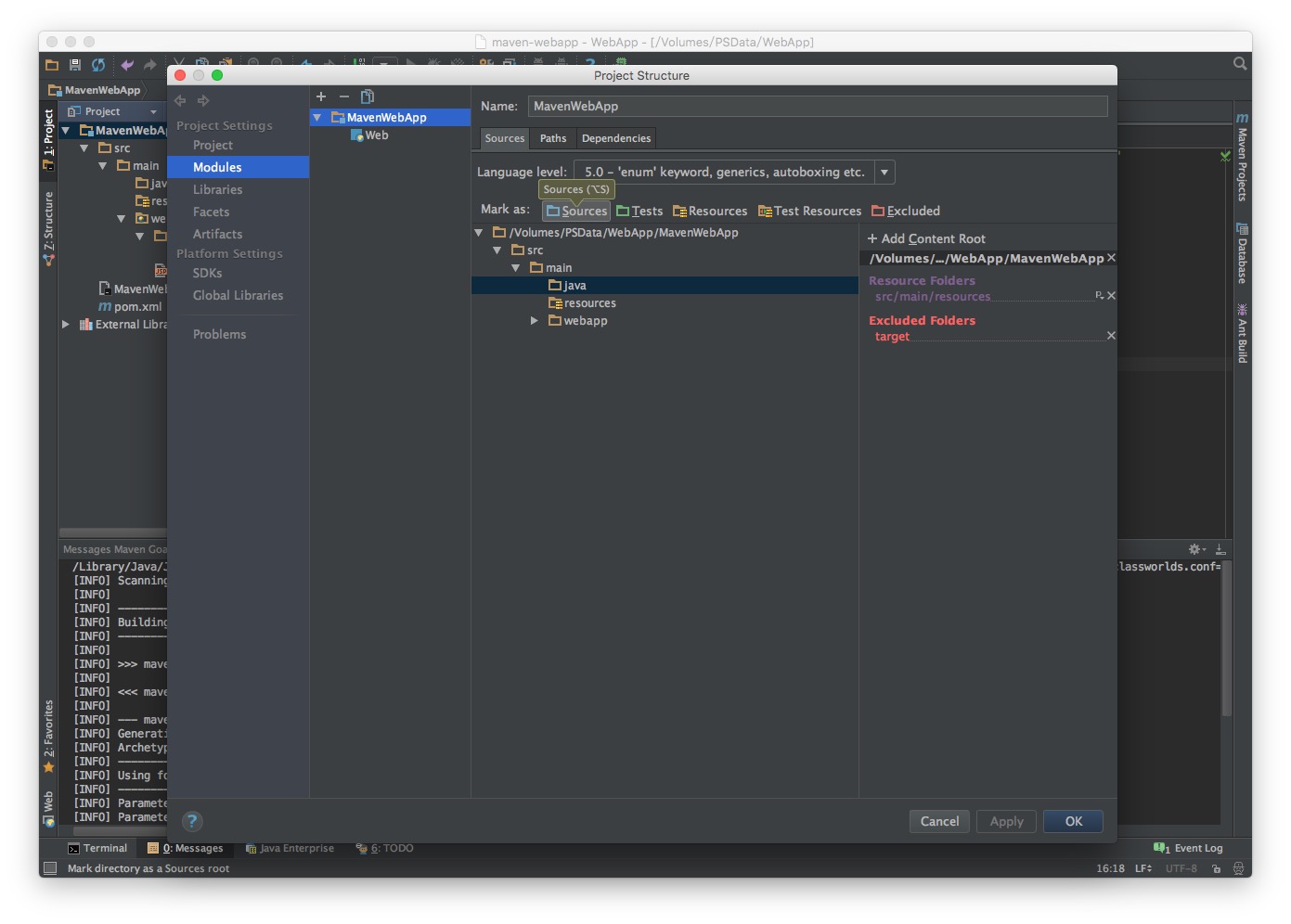
打开Module Setting。选中src/main/java目录,并将它设置为Sources目录。点击OK。


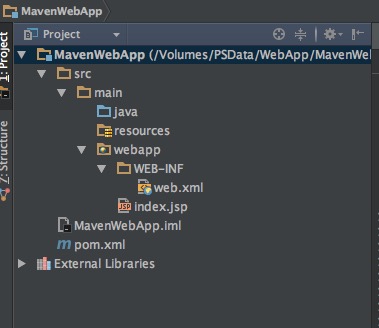
最后,项目的目录结构如下。

Maven Webapp项目创建完毕了,现在可以开始写代码了。